こんにちは。山根です。
普段は決済事業会社にてSpringBoot + Kotlinでバックエンドエンジニアをやりつつ、会社の技術ブログ運営に携わっております。
今日は個人的かつ勝手に進めていた個人開発(学習記録系アプリ)が一旦落ち着いてきたので、そのアーキテクチャの変遷についてまとめてみようかと思います。
↓作っているもの(1日1回だけ、その日の学びを投稿できるノートアプリ)
my-learned.web.app
モチベーション
山根は実務ではBackend領域(Java/Kotlin,SpringBoot,SQLServer)がメインでして、ある程度堅牢なWebサービスの裏側を整えることに特化したエンジニアです。
ただ、
- せっかくエンジニアやってるのだから、個人開発がしたい!
- 多分最初はダメダメなものができるけど、まずは手を動かしてみよう
- 自分が使いたくなるようなものにしよう!
- (その時たまたま勉強中だった)PostgreSQLを組み込んでみて、運用周りの知識も得られたら最高!
みたいな欲が徐々に出てきたため、1人でモノ作りするに至りました。
変遷
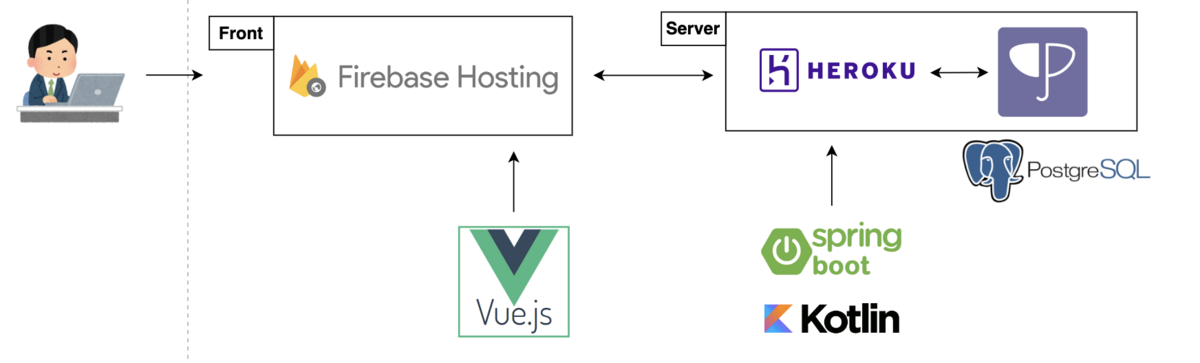
最初に考えてたアーキテクチャ

最初は上記のようなアーキテクチャを考えていました。
私なりの技術選定のポイントは以下です。
- 自分のスキルセットに近いもので作る(Spring Boot + Kotlin + Vue.js, Heroku)
- -> 安く早く開発するための個人開発アーキテクチャみたいな技術選定も考えたが、まずは「さっさと動くものを作る」を優先した。知らん技術の自学自習に時間がかかりすぎるとやる気が消えていくので...
- フロントのホスティングについてはぱっと見で簡単そうだったFirebase Hostingを採用
- 副業とかでもFirebase自体は触っていたので、馴染みもあり...
- DBはPostgresを触ってみたかったのもあり、Heroku Postgresを利用
- -> 他にも個人開発に有利なサーバレスDB製品(NeonとかVercelとか)はあるものの、Backendのデプロイ先であるHerokuとの親和性を優先。
Heroku Postgres導入については以下のブログが参考になりました。
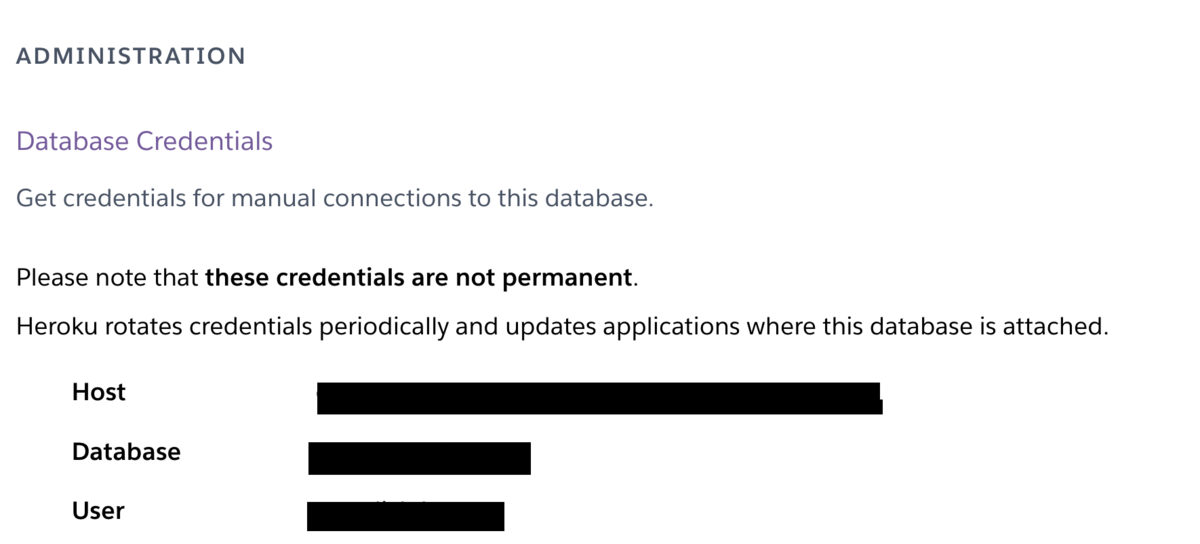
課題感:DB認証情報の扱いが面倒
HerokuのPostgresって認証情報が時間経過で変わっていくのか...めんどうすぎる...
— 山根正大 (@hiro_cashless) 2023年9月19日
DBの認証情報が都度都度変わっちゃう、のがちょっと面倒でした。
↓Heroku Postgres管理画面のスクショ

Please note that these credentials are note permanent. Heroku rotates credentials periodically and updates applications where this database is attached.とのことで、定期的に変わっちゃうみたいです。
SprintBootだと以下のような感じで環境変数から読みつつDBの認証値を設定するのですが、上記の仕様のせいで、環境変数自体を定期的に変更する仕組みを作らないとダメそうでした。
spring:
datasource:
driver-class-name: org.postgresql.Driver
url: ${DB_URL}
username: ${DB_USERNAME}
password: ${DB_PASSWORD}
Java を使用して Heroku でリレーショナルデータベースに接続する(公式サイト)だとHeroku BuildPackなるものを使えばいけそうだったのですが、この辺でHeroku勉強熱が冷めてきたので、「もっと簡単なやり方ないか??」と探すようになりました。
Java および Gradle 用の公式 Heroku buildpack では、dyno の起動時に SPRING_DATASOURCE_URL、SPRING_DATASOURCE_USERNAME、および
SPRING_DATASOURCE_PASSWORD の各環境変数の作成を試みます。変数の値は、対応する JDBC 変数での値と同じになります。
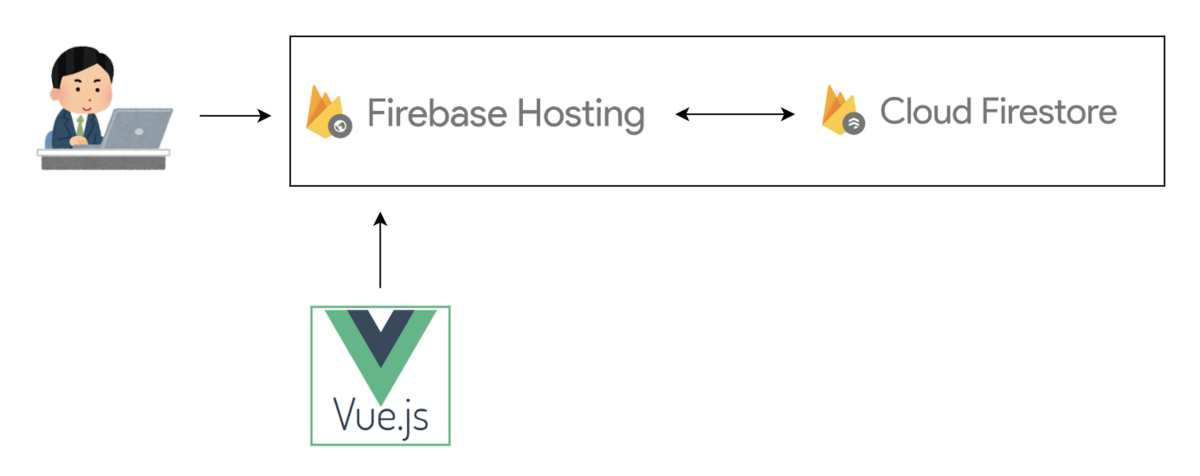
結果こうなった

- DBをFirestoreに移行した(当初のPostgreSQL使いたい欲は捨てた)
- 当初SpringBoot+Kotlinで書いていたデータのCRUD用ロジックは全て捨てた
といった、シンプルなものになりました。Firebase様様ですね。
元々Kotlinで書いていたCRUD処理はVue.js上で書くことになったのですが、Firestoreには使いやすいAPIが揃っているので、サクッと書けて楽でした。Firestoreに移行することで、開発体験の向上につながったと思います。
結論、「別にデータCRUDするだけだったら、Firestoreでええやんけ」という感じです。
やっと一個作ったけど、まだまだセンスないなぁ。。
もっと賢くやるなら、「個人開発 技術選定」とかググった時に出てくる技術群を勉強するべきなんだろうなぁと思いつつ、一旦は手を出しやすい技術で「モノ作る」を完了してみた次第でした。
いずれこういうの作りたい!!!
zenn.dev
いずれこういう記事書けるようになりたい!!
qiita.com
モノ作るのは楽しいし、最低限自分が必要だと思うモノならモチベも保ち続けられるので、今後も頑張っていきます。